Java GUI : Gasolina y Contadores
Para comenzar, creamos una Aplicación que tendrá por nombre gasolina, en donde sólo nos permita Ingresar Importe, luego adicionamos un Jpanel que tendrá por nombre PanelPrincipal y un Jframe el cual tendrá por nombre Principal.
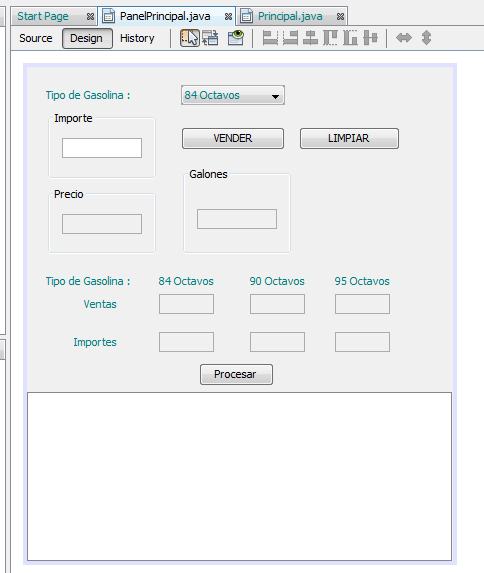
En el PanelPrincipal de la aplicación, vamos a crear un diseño como se muestra en la siguiente imagen:
Luego empezamos con la codificación en Source de PanelPrincipal.
Declaración de Variables
public class PanelPrincipal extends javax.swing.JPanel {
int c3, c2, c1;
long imp84;
long imp90;
long imp95;
long imp;
double balance;
public PanelPrincipal() {
initComponents();
c3=0;c2=0;c1=0;
imp84=0;
imp90=0;
imp95=0;
}
Para el Botón Vender:
private void btnVenderActionPerformed(java.awt.event.ActionEvent evt) {
int tipo = combo1.getSelectedIndex();
imp= Long.parseLong(txtimporte.getText());
if(tipo==0){
c1=c1+1;
balance=imp/9.90;
imp84+=imp;
txtprecio.setText(“9.90”);
txtgalones.setText(String.valueOf(Math.round(balance)));
txtC84.setText(“”+c1);
txtimp84.setText(String.valueOf(imp84));
}
if(tipo==1){
c2=c2+1;
balance=imp/8.50;
imp90+=imp;
txtprecio.setText(“8.50”);
this.txtgalones.setText(String.valueOf(Math.round(balance)));
txtC90.setText(“”+c2);
txtimp90.setText(String.valueOf(imp90));
}if(tipo==2){
c3=c3+1;
balance=imp/10.30;
imp95+=imp;
txtprecio.setText(“10.30”);
this.txtgalones.setText(String.valueOf(Math.round(balance)));
txtC95.setText(“”+c3);
txtimp95.setText(String.valueOf(imp95));
}
}
Botón Limpiar:
private void btnLimpiarActionPerformed(java.awt.event.ActionEvent evt) {
txtgalones.setText(“”);
txtprecio.setText(“”);
txtimporte.setText(“”);
}
Botón Procesar:
private void btnprocesarActionPerformed (java.awt.event.ActionEvent evt) {
this.txtsalida.setText(“Ventas Totales de :nn 84 Galones = ” +c1+ “n90 Galones = ” +c2+ “n95Galones = ” +c3+ “nImporte Totales de :nn 84 Galones = ” +imp84+ “n90 Galones = ” +imp90+ “n95Galones = ” +imp95);
}
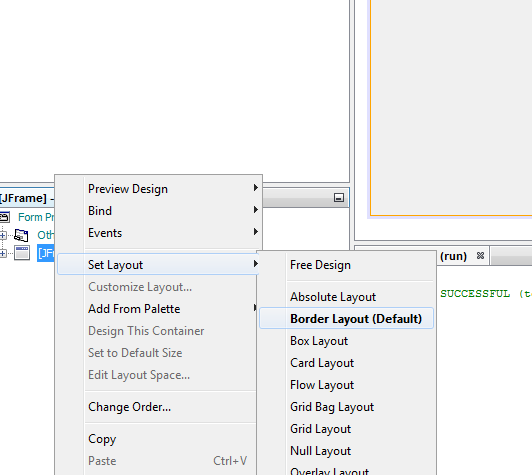
En Pricipal damos dos veces clic y aplicamos un set layout y Border layout como lo hicimos en otros ejercicios.
Para terminar con el programa, escribimos la siguiente codificación en Source de Principal
public class Principal extends javax.swing.JFrame {
public Principal() {
initComponents();
add(new PanelPrincipal());
setSize(450, 600);
}
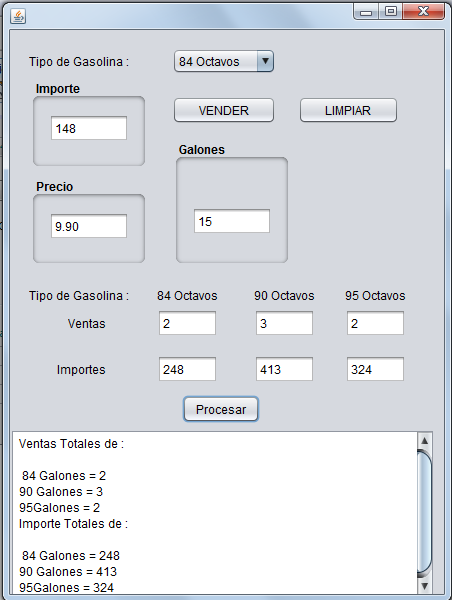
Y finalmente al ejecutar la aplicación, nos debe salir tal como se muestra en la siguiente imagen:
Espero te haya servido de mucha ayuda este ejercicio, si te gustó dale me gusta o compártelo con tus amigos!!
Para descargar el ejercicio desarrollado, clic en el siguiente enlace: Programa de contadores (Gasolina)
NOTA:
+ El ejercicio Java GUI : Gasolina y Contadores desarrollado en este post es a través del programa NetBeans. Para obtener el programa, clic en el siguiente enlace: Descargar Netbeans
Continuando con java GUI netbeans, les comparto el siguiente post: Java GUI : Salario