Programación en Java
Los ejercicios desarrollados en este post son a través del programa NetBeans. Para obtener el programa, clic en el siguiente enlace: Descargar NetBeans
A través de la Programación en java crearemos una aplicación que nos permita sumar, restar, multiplicar y dividir en un Jpanel. A continuación seguimos los siguientes pasos:
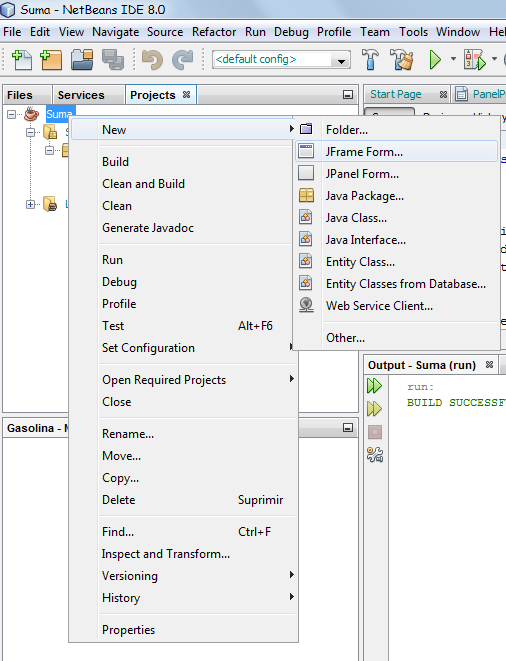
* Creamos nuestra aplicación Suma, agregamos un Jpanel la cual llamaremos PanelPrincipal.


Luego agregamos un Jframe la cual llamaremos Principal.


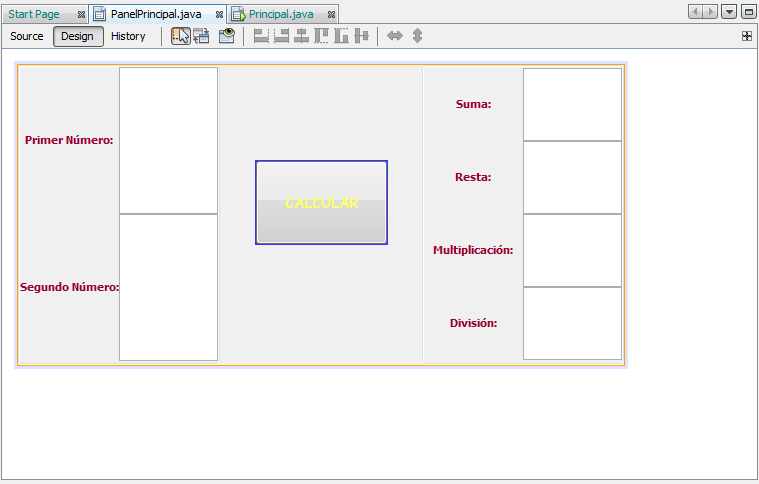
En PanelPrincipal damos dos veces clic y crearemos nuestro diseño como sigue: (En Design de Panel Principal)
* Creamos 6 labels para (Primer Número, Segundo Número, Suma, Resta, Multiplicación y División).
* Creamos 6 jtexfield y los ponemos junto a cada label. Cada uno de estos jtextfield tendrán los siguientes nombres según el orden que corresponda (txtnumero1, txtnumero2, txtsumar, txtrestar txtmultiplicacion y txtdivision).
* Por último creamos un botón Calcular, la cual lo mantendremos con su propio nombre jButton1.

Después escribimos la codificación del Diseño en PanelPrincipal (En Source de PanelPrincipal)tal como sigue a continuación:
private void jButton1ActionPerformed(java.awt.event.ActionEvent evt) {
int num1;
int num2;
int suma=0;
int resta=0;
int mult=0;
float div=0;
num1=Integer.parseInt(this.txtnum1.getText());
num2=Integer.parseInt(this.txtnum2.getText());
suma=num1+num2;
txtsumar.setText(String.valueOf(suma));
resta=num1-num2;
txtrestar.setText(String.valueOf(resta));
mult=num1*num2;
txtmultiplicacion.setText(String.valueOf(mult));
div=num1/num2;
txtdivision.setText(String.valueOf(div));
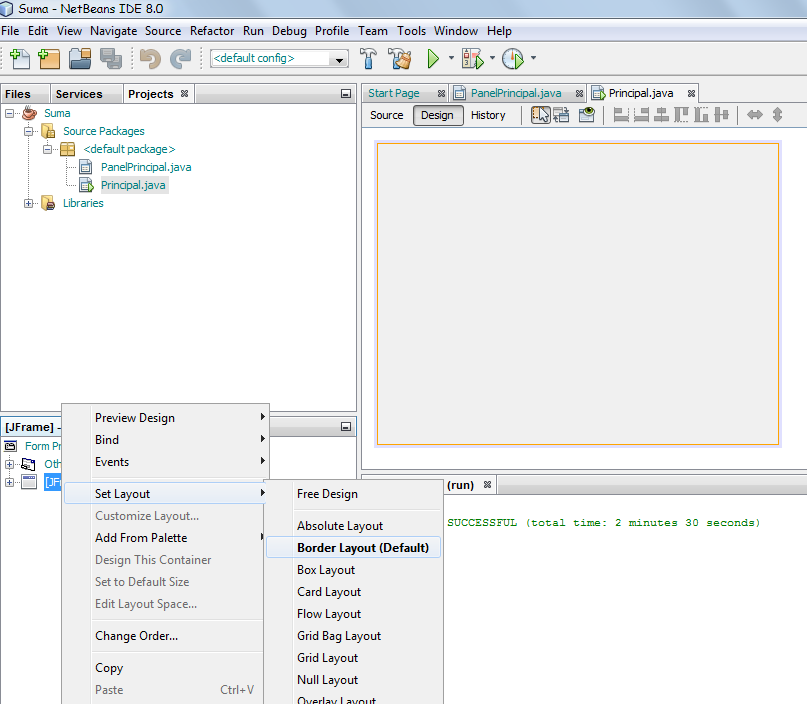
}Para mostrar nuestra Aplicación, damos dos veces clic en Principal y damos clic derecho en Jframe (ventanita de abajo), set layout y Border layout.

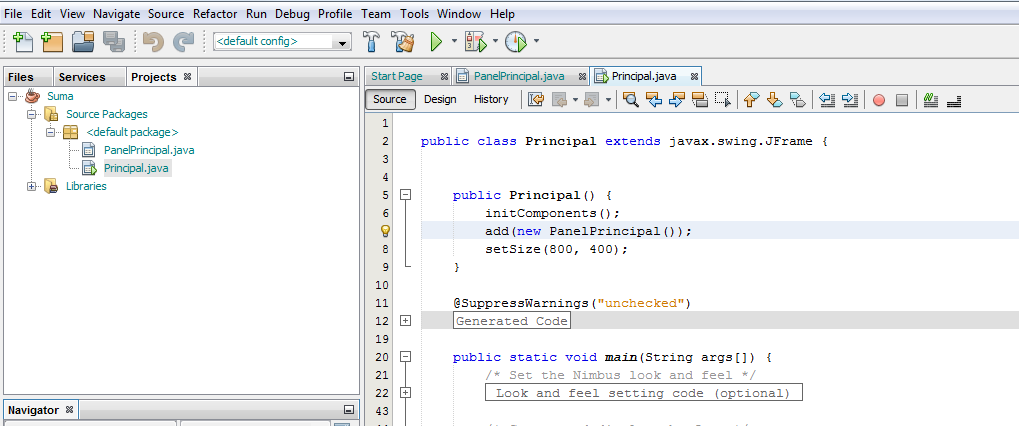
Después escribimos la siguiente codificación en Principal. (Source de Principal)
public Principal() {
initComponents();
add(new PanelPrincipal());
setSize(800, 400);
}
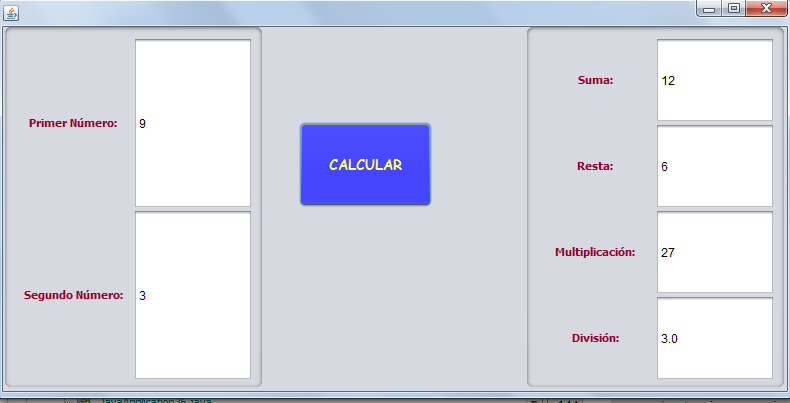
Por último al ejecutar la Aplicación debe mostrarnos lo siguiente:

La aplicación fue desarrollada en el programa NetBeans a través de Programación en java, haciendo uso de Panel (Jpanel) y formularios (Jframe).
Para descargar el ejercicio:
Continuando con ejercicios en java gui netbeans, les comparto el siguiente post: Java: Costo según el Instituto y Categoría