Web Application – Lista de Libros
A través de Java web Application realizaremos un ejercicio que muestre una lista de cursos, las cuales serán: Excel, Access, Power Point y Word.
Para ver los detalles del curso seleccionado, se debe crear un botón y que al hacer clic sobre el botón, nos debe mostrar más detalles del curso como: precio e inicio de clases del curso.
Comenzamos creando nuestra Aplicación Web en Netbeans.
- File, new project, Java Web y Web Application.
- Luego damos clic en NEXT.
- y en Project name escribimos el nombre de nuestro primer proyecto, en este caso lo llamaremos: lista de libros.
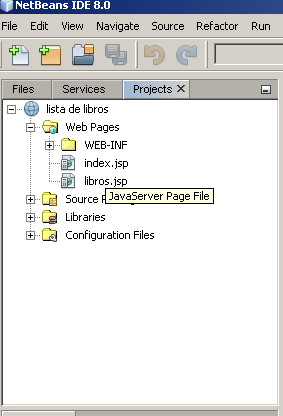
- Después de haber hecho lo anterior, creamos un nuevo «jsp» libros. Para ello damos clic derecho sobre Web pages, new, JSP y en File Name escribimos «libros» y por último damos clic en Finish.
- Una vez hecho todos los pasos anteriores, comenzamos con la Codificación!!
Para index.jsp escribiremos lo siguiente:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
<form action="libros.jsp" method="POST">
<center>
<table border="0" Width="50%">
<tr>
<td Width="150">LISTA DE CURSOS</td>
<td Width="150"></td>
<td Width="150"></td>
</tr>
<tr>
<th Width="150" > <select name="LIBROS">
<option value="1" > ACCESS</option>
<option value="2"> EXCEL</option>
<option value="3"> POWER POINT</option>
<option value="4"> WORD</option>
</select> </th>
<th Width="150" ></th>
<th Width="150" ></th>
</tr>
</table>
<br></br>
<input type="submit" value="DETALLES" />
<input type="reset" value="limpiar" />
</center>
</form>
</body>
</html>
Para libros.jsp escribiremos lo siguiente:
<html>
<head>
<title>JSP Page</title>
</head>
<body>
<% int valor = Integer.parseInt(request.getParameter("LIBROS"));
//System.out.print("dame "+ valor);
if( valor == 1)
{
out.println("ACCESS" );
out.println("<br>");
out.println("PRECIO $50 ");
out.println("<br>");
out.println("INICIO DE CLASES: OCTUBRE");
} else if(valor ==2) {
out.println("EXCEL");
out.println("<br>");
out.println("PRECIO $40");
out.println("<br>");
out.println("INICIO DE CLASES: ENERO");
} else if(valor ==3) {
out.println("POWER POINT");
out.println("<br>");
out.println("PRECIO $30");
out.println("<br>");
out.println("INICIO DE CLASES: ABRIL");
}else if(valor ==4) {
out.println("WORD");
out.println("<br>");
out.println("PRECIO $45");
out.println("<br>");
out.println("INICIO DE CLASES: MARZO");
}
%>
</body>
</html>
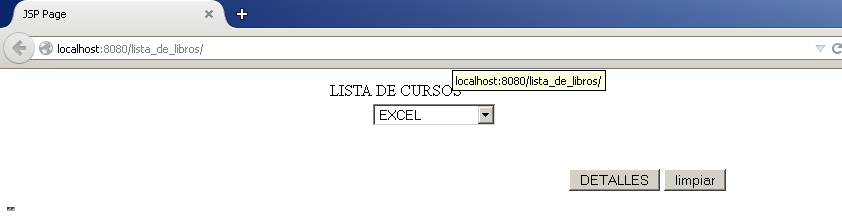
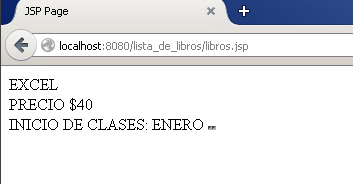
- Una vez terminado la codificación, ejecutaremos la aplicación y obtendremos como resultado lo siguiente:
Para descargar el ejercicio:
Continuando con Java Web Applicación, te comparto el siguiente ejercicio: Java Web Application – Test