Las tablas están compuestas de columnas y filas, cada fila y columna están compuestas por celdas y para crear tablas en HTML es necesario tener en cuenta lo siguiente:
Etiquetas:
<table> — Nos indica que se comenzará a crear una tabla.
</table> — Nos indica que la tabla terminó de crearse.
<tr></tr>— Indica que se creará una fila que tendrá «n» celdas.
<td></td>— Indica que se crearán celdas o campos dentro de una fila.
<th></th>— Nos indica que se crearán celdas pero como encabezados de una tabla.
Ejemplo:
<html>
<head>
<title>Ejemplo de tabla</title>
</head>
<body>
<table border="2">
<tr>
<th>Nombres</th>
<th>Apellidos</th>
<th>Edad</th>
</tr>
<tr>
<td>Luis</td>
<td>Gonzales</td>
<td>25</td>
</tr>
<tr>
<td>María</td>
<td>Rojas</td>
<td>22</td>
</tr>
</table>
</body>
</html>
Resultado de la codificación:
| Nombres | Apellidos | Edad |
|---|---|---|
| Luis | Gonzales | 25 |
| María | Rojas | 22 |
Atributos de la etiqueta <table>
width = Nos indica el ancho de la tabla
border = el grosor que tendrá el borde de la tabla
cellpadding = indica anchura interior de una celda
cellspacing = indica el espacio entre las celdas
bordercolor = el color del borde de la tabla
<html>
<head>
<title>Aplicando atributos de tabla</title>
</head>
<body>
<table border="2" cellpadding="0" cellspacing="0" width="50%" bordercolor="yellow">
<tr>
<td width="50%" bgcolor="red">Celda1</td>
<td width="50%" bgcolor="blue">Celda2</td>
</tr>
<tr>
<td width="50%">Celda3</td>
<td width="50%">Celda4</td>
</tr>
</table>
</body>
</html>
Resultado de la codificación:
| Celda1 | Celda2 |
| Celda3 | Celda4 |
Atributos de <td> y <th>
Colspan = indica la cantidad de celdas que se unirán de forma horizontal.
rowspan = indica la cantidad de celdas que se unirán de forma vertica
Ejemplo con atributo rowspan:
<html>
<head>
<title>Ejemplo de Rowspan</title>
</head>
<body>
<table border="2">
<tr>
<td rowspan="2">celdas a1 y a2 unidas</td>
<td>celda b1</td>
</tr>
<tr>
<td>celda b2</td>
</tr>
</table>
</body>
</hmtl>
Resultado de la codificación:
| celdas a1 y a2 unidas | celda b1 |
| celda b2 |
Ejemplo con atributo colspan
<html>
<head>
<title>Aplicando colspan</title>
</head>
<body>
<table border="2">
<tr>
<td>C1</td>
<td>C2</td>
<td>C3</td>
</tr>
<tr>
<td colspan="2">Campos 4 y 5</td>
<td>Campo 6</td>
</tr>
</table>
</body>
</html>
Resultado de la codificación
| C1 | C2 | C3 |
| Campos 4 y 5 | Campo 6 | |
Otros atributos:
Para centrar una tabla
<table align=»center»>
color de fondo a una tabla
<table bgcolor=»red»>
Imagen como color de fondo de una tabla
<table background=»../images/barraFondo.jpg»>
Para alinear texto en una tabla
<table style=»text-align:center;»>
Ejemplo donde aplicamos todos los atributos:
<html>
<head>
<title>Aplicando todos los atributos</title>
</head>
<body>
<table align="center" border="2" cellpadding="0" cellspacing="0" width="50%" bordercolor="orange" bgcolor="green" style="text-align:center;">
<tr>
<td rowspan="2">celdas unidas</td>
<td>celda b1</td>
</tr>
<tr>
<td bgcolor="red">celda b2</td>
</tr>
<tr>
<td colspan="2">celda c1 y c2</td>
</tr>
</table>
</body>
</html>
Resultado de la codificación
| celdas unidas | b1 |
| b2 | |
| celda c1 y c2 | |
Insertar imagen en tabla html
Para insertar una imagen en html debes tener en cuenta cuáles serán las dimensiones que tendrá la imagen dentro de la tabla.
Atributos para la etiqueta imagen <img>
width = Nos indica el ancho de la imagen
height = indica la altura de la imagen
src = indica la ruta o url donde se encuentra la imagen
alt= sirve para establecer un texto alternativo en caso no se muestre la imagen.
<img src= «c://Fotos/fotochica.jpg» width=»50″ height=»50″ alt=»Crear tablas en HTML»>
Formatos de imagen
Se suele usar 3 formatos principalmente:
jpg = imágenes con pérdida de nitidez al comprimirse
png = imágenes sin pérdida de nitidez al comprimirse
gif = es un formato para imágenes animadas
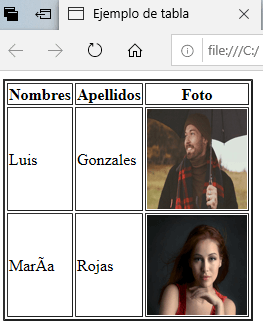
<html>
<head>
<title>Ejemplo de tabla</title>
</head>
<body>
<table border="2">
<tr>
<th>Nombres</th>
<th>Apellidos</th>
<th>Foto</th>
</tr>
<tr>
<td>Luis</td>
<td>Gonzales</td>
<td><img src="Fotos/chico.jpg" width="100" height="100" alt="Crear tablas en HTML"></td></td>
</tr>
<tr>
<td>Mariana</td>
<td>Rojas</td>
<td><img src="Fotos/chica.jpg" width="100" height="100" alt="Crear tablas en HTML"></td>
</tr>
</table>
</body>
</html>
Resultado de la codificación

Crear tablas en html es una buena opción para organizar textos, imáganes y otros datos.