Para crear botones en HTML y CSS, primero comenzaremos creando un botón simple sólo haciendo uso de código HTML.
Crear botones HTML usando tabla
Probablemente crear botones usando tablas es una de las formas más sencillas de hacerlo, ya que sólo usamos código html. Ver el siguiente ejemplo.
Código
<html>
<head>
<title>BOTON</title>
</head>
<body>
<center>
<table width=20% border="1">
<tbody>
<h2>Quieres descargar los mejores videos, clic en descargar</h2>
<tr bgcolor="yellow">
<td width=10% align="center"><a href="#Enlace1">DESCARGAR</a></td>
</tr>
</tbody>
</table>
</center>
</body>
</html>
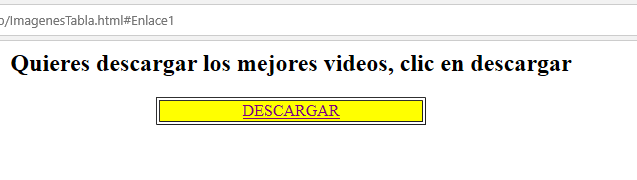
Resultado

Crear botones con CSS
Si queremos que el botón de nuestra página web tenga un mejor acabado, entonces tenemos que darle estilos CSS. Ver el siguiente ejemplo
Código
<html>
<head>
<title>Boton1</title>
<style type="text/css">
body{
background:#0489B1;
}
a{
font:bold 25px Verdana;
text-decoration:none;
color:#a29693;
border:4px solid #a29693;
padding:10px 20px 10px 20px;
border-radius:5px;
transition:background .5s, color .5s;
}
a:hover{
background:#f2f2f2;
color:#0489B1;
}
</style>
</head>
<body>
<br><br><br>
<center>
<a href="#">Inicio</a>
</center>
</body>
</html>
Resultado

Como puedes ver en la imagen, al crear botones HTML y CSS, el acabado se ve mucho mejor, más lindo y más profesional. 😉
-->