Para crear menú HTML y CSS tienes que partir desde lo más básico, teniendo conocimiento sobre listas de enlaces y un poco de código CSS para dar estilo a nuestro menú.
Para comenzar, iniciaremos con la creación de un menú simple, sólo haciendo uso de listas de enlaces, luego comenzaremos a usar tablas en la creación de un menú y finalmente daremos estilo al menu con CSS.
Menú HTML con lista de enlaces
Haciendo uso sólo de código HTML podemos crear un menú simple y bonito, para ello necesitamos conocer las etiquetas y atributos de los enlaces.
Etiqueta para enlaces
<a> —- etiqueta para crear enlaces y redireccionar a otro página del blog.
Atributos de la etiqueta enlace <a>
- href —- indica la url o dirección a donde redirecciona el enlace.
Etiquetas para crear listas
<ul>—etiqueta para crear una lista en Html
<li>—elemento de la etiqueta <ul> que representa un ítem de la lista.
Menú usando sólo listas
Código
<html> <head> </head> <body> <ul> <li><a href="#inicio" class="active">Inicio</a></li> <li><a href="#noticias">Noticias</a></li> <li><a href="#contacto">Contacto</a></li> <li><a href="#ayuda">Ayuda</a></li> </ul> </body> </html>
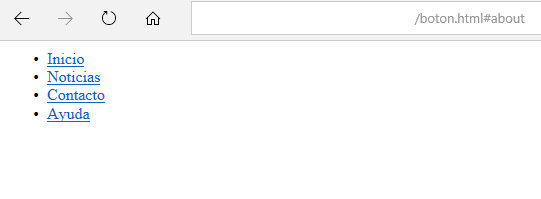
Resultado

Menú horizontal con listas y tabla
Para hacer un menú horizontal en HTML haremos uso de una lista de enlaces y una tabla.
Código
<html>
<head>
<title>Menu horizontal con tabla</title>
</head>
<body>
<center>
<table width=30% border="1">
<tbody>
<tr bgcolor="#C5CED5">
<td width=10% align="center"><a href="#Enlace1">Inicio</a></td>
<td width=10% align="center"><a href="##Enlace2">Blog</a></td>
<td width=10% align="center"><a href="##Enlace3">Contacto</a></td>
</tr>
</tbody>
</table>
</center>
</body>
</html>
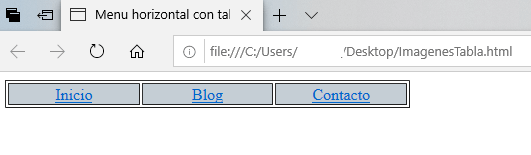
Resultado

Menú vertical con listas y tabla
Código
<html>
<head>
<title>Menu horizontal con tabla</title>
</head>
<body>
<left>
<table width=20% border="1">
<tbody>
<tr bgcolor="#C5CED5">
<td width=10% align="center"><a href="#Enlace1">Inicio</a></td>
</tr>
<tr bgcolor="#C5CED5">
<td width=10% align="center"><a href="#Enlace2">Blog</a></td>
</tr>
<tr bgcolor="#C5CED5">
<td width=10% align="center"><a href="#Enlace3">Contacto</a></td>
</tr>
</tbody>
</table>
</left>
</body>
</html>
Resultado

Menú HTML y CSS
Ahora que ya sabes crear un menú HTML simple, el siguiente paso es darle estilo, para ello hacemos uso de CSS.
Pasos para crear un menú con CSS
1.- Haciendo uso de código HTML crearemos listas de enlaces, como hicimos anteriormente al inicio de esta entrada.
Código
<html> <head> </head> <body> <ul> <li><a href="#inicio" class="active">Inicio</a></li> <li><a href="#noticias">Noticias</a></li> <li><a href="#contacto">Contacto</a></li> <li><a href="#ayuda">Ayuda</a></li> </ul> </body> </html>
Resultado

2.- En esta parte daremos estilo al menú para que se vea mucho más elaborado y lindo, para ello hacemos uso de CSS para mejorar nuestro menú.
Pero antes de comenzar con la codificación, debemos conocer mejor las etiquetas y atributos que usaremos en el código CSS.
<style>— etiqueta usada para definir los estilos de un documento html.
overflow = indica al navegador si el contenido cabe o no dentro de una capa.
background-color = color de fondo
text-align = alineación del texto
marging = margen para los cuatro lados
padding = espacio entre el contenido del elemento y su borde.
float = propiedad para posicionar los elementos dentro del documento html.
display = sirve para controlar estructuras.
Nota: El código CSS estará dentro de la etiqueta <style>
Código
<html>
<head>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
}
li a {
display: inline-block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover {
background-color: #111;
}
.active {
background-color: blue;
}
</style>
</head>
<body>
<ul>
<li><a href="#inicio" class="active">Inicio</a></li>
<li><a href="#noticias">Noticias</a></li>
<li><a href="#contacto">Contacto</a></li>
<li><a href="#Ayuda">Ayuda</a></li>
</ul>
</body>
</html>
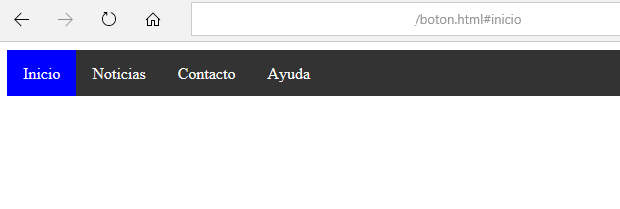
Resultado