Para comenzar a hacer una página html en bloc de notas, primero debes conocer algunos conceptos necesarios para poder iniciarnos en la creación de nuestra primera página web.
Organización de una Página Web
Para crear una página web ideal es necesario realizar un boceto de cómo estará estructurado nuestro sitio web, al realizarlo de esta forma estamos creando una presentación del sitio muy organizado y esto nos facilitará para la creación de nuestras entradas y revisiones de las mismas.
Objetivos:
Antes de comenzar a crear una página web, debemos partir en la elaboración de nuestros objetivos, es decir, qué queremos alcanzar con nuestra página y para qué tipo de público va dirigido nuestro sitio web.
Contenidos:
Después de haber establecido los objetivos, debemos proceder a estructurar nuestro sitio web, comenzando por los temas y las secciones que tendrá nuestra página web. Cada tema o presentación deberá contener información clara y relevante para el lector, además de imágenes que deseamos incorporar dentro de nuestra página web.
Organización:
La organización de nuestra página web, depende de nosotros, es decir podemos crear una estructura elaborada por nosotros mismos o guiarnos por una estructura clásica. La organización del sitio web puede ser: Jerarquía, Lineal, Lineal con jerarquía o Red.
Secuencia:
En esta parte, se define en qué parte del sitio web van determinadas entradas, páginas, gráficos, para ello se puede hacer uso de un tablero de secuencias para organizar la página web. Revisión de Nuestros Objetivos: Por último, debemos hacer énfasis a las entradas y páginas que hemos adherido a la página web para conocer si realmente cumplen con los objetivos planteados al inicio de la creación de nuestro sitio web.
Estructura Básica de un Documento HTML
HTML : Define el inicio y final del documento.
HEAD : Define el inicio y final de la cabecera.
TITLE : Aquì se escribe el título de nuestra ventana.
BODY : Es el incio y final del cuerpo; es donde se encuentra el contenido de nuestra entrada lo que se verá en el navegador.
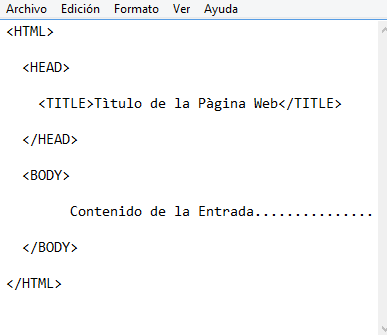
Ejemplo de una estructura en HTML
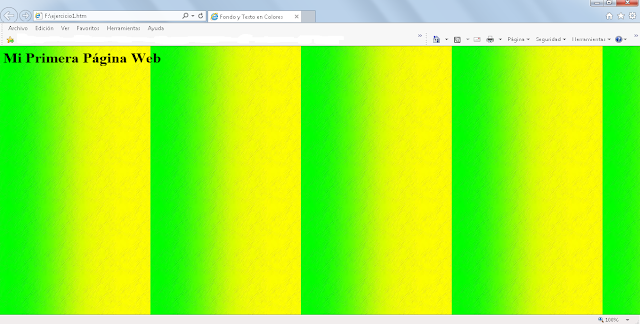
Ejemplo del resultado de la codificación anterior en el navegador.
¿Qué necesitamos para crear una página web?
El código Html no es más que texto; y lo único necesario para escribirlo es un editor de texto como lo son: Bloc de notas (Windows), Vi (Unix), Edit (MS-DOS).
Cuando se ha terminado de escribir el código en el editor de texto se debe guardar el archivo con extensión .html
Creación de una Página Web
LOS COMANDOS
son una de las características importantes de un documento HTML y que están definidos por una palabra que está encerrado entre los signos: «<« y «>». Algunos comandos presentan diversos atributos según corresponda el comando.
TIPOS DE COMANDOS
Comando Abierto: son aquellos comandos que sólo son necesarios ponerlos al inicio de cualquier texto sin necesidad de un comando de cierre. Ejemplo: <br> Comando Cerrado: son aquellos comandos que son necesarios ponerlos al inicio y al final de un texto. Ejemplo:
<body>………</body> <p>………</p>
Comando Body: El comando <body> se coloca después del comando de cierre </head>. Es un comando cerrado ya que tiene un inicio y un final. El comando body posee muchos atributos para la visualización de un documento.
Bgcolor: Permite establecer el color de fondo de nuestra página web.
<html> <head> <title>Color de Fondo</title> <body bgcolor="red"> </body> </html>
Los colores que van entre comillas son escritos en inglés, pero otra forma de representar los colores es a través de un código hexadecimal. Ejemplo:
<html> <head> <title>Color de Fondo</title> <body bgcolor="#ff0000"> </body> </html>
Text: Este atributo nos permite asignar el color del texto del documento que por defecto es negro.
<html> <head> <title>Color de Texto</title> <body text="red"> </body> </html>
Para este atributo los colores pueden expresarse en código hexadecimal también.
Background: Es similar al Bgcolor, con la diferencia de que este atributo nos permite asignar una imagen (*Gif, *jpg) como fondo del documento.
<html> <head> <title>Imagen como color de Fondo</title> <body background="F:\fondoamarillo.jpg"> </body> </html>
El navegador entenderá que la imagen de fondo que queremos usar en el documento es el siguiente:
Bgproperties: Permite hacer que el fondo permanezca inmóvil respecto al desplazamiento de página. Funciona sólo con Internet Explorer.
<html> <head> <title>Color de Fondo</title> <body background="F:\fondoamarillo.jpg" bgproperties="fixed"> </body> </html>
Link: Permite definir los colores de los vínculos o enlaces de nuestra página.
<html> <head> <title>Color de enlace</title> <body background="F:\fondoamarillo.jpg" link="red"> </body> </html>
Alink: Cuando se hace clic en un enlace, ésta se vuelve de un color distinto al impostado en link. Gracias a Alink, es posible modificar este color.
<html> <head> <title>Color de enlace</title> <body background="F:\fondoamarillo.jpg" alink="yellow"> </body> </html>
Vlink: Cuando se visita una Url asociado a un enlace, este último se vuelve de un color distinto al del link. Gracias a Vlink, es posible modificar este color.
<html> <head> <title>Color de enlace</title> <body background="F:\fondoamarillo.jpg" vlink="green"> </body> </html>